em
- font-size에 따라 크기가 달라짐 (기본 : font-size 16px)
- px to em
rem
- font-size에 따라 크기가 달라지지 않음
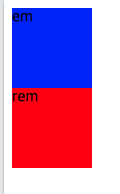
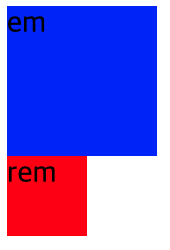
아래는 em과 rem이 font-size가 16px일때와 30px일때 차이점이다.


<!DOCTYPE html>
<html>
<head>
<style>
.em {
background-color: blue;
font-size: 30px; <-- 30px로 했을 때
width: 5em;
height: 5em;
}
.rem {
background-color: red;
font-size: 30px; <-- 30px로 했을 때
width: 5rem;
height: 5rem;
}
</style>
</head>
<body>
<div class="em">em</div>
<div class="rem">rem</div>
</body>
</html>'Web > css' 카테고리의 다른 글
| invalid property value background color (0) | 2020.11.25 |
|---|